Invoice finance integration
Company: AREX· Role: UX Lead · Date: 2023
- B2B
- SaaS
- Fintech
- Design System
- Client UI
- API

AREX, was a competitive data-driven Fintech start-up aiming to bridge capital market liquidity and SME cashflow needs.
Role, responsibilities,
and team
Team: UX Lead, Head of Marketing, Product Manager, and Engineers squad (Front-end and Back-ends).
Role: Lead the UX, UI, and Research of the whole project and give my user experience acceptance to what the Front-End team produced.
Scope and
Business Value
The company was born in 2014 in Finland, but in 2020, it began its expansion into markets such as Spain and the UK, where competitors offered similar services with easy-to-use applications.
The main product was an automated receivables exchange platform where SME invoices were converted into a tradable asset class called Exchange Traded Receivables (ETRs). ETRs were sold on an open market where a single ETR could be purchased by one or multiple investors using automated trading bots. Most of the ETRs were filled within seconds of being listed.
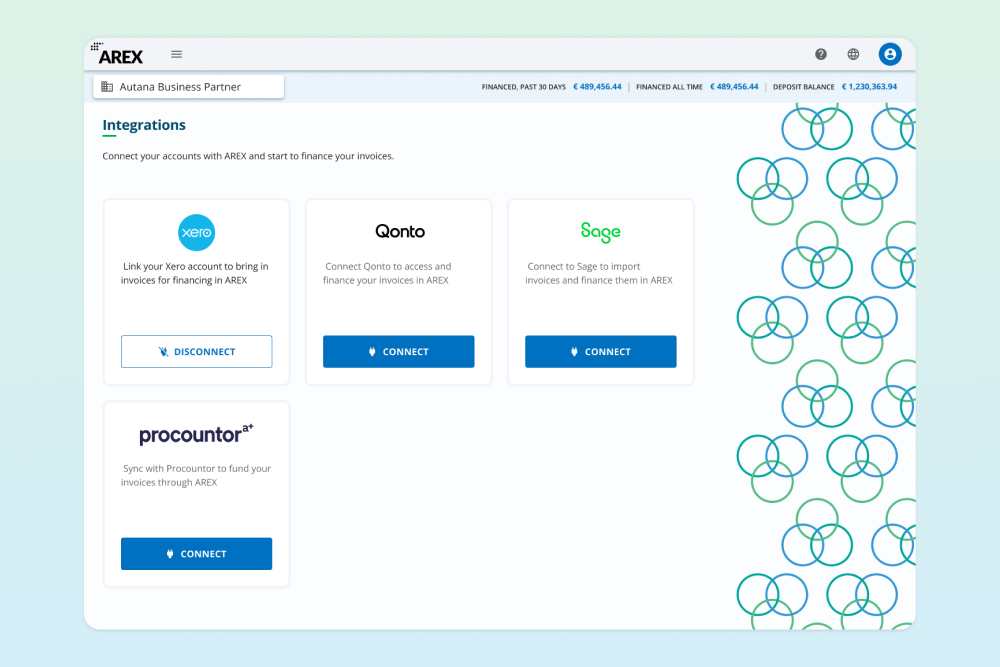
AREX has worked exclusively with accountants and software partners (such as Xero, Sage, Qonto, and others) to offer seamless, integrated invoice financing progressively.
I will explain the Xero case. Integrating Arex's product with Xero was necessary so their clients could benefit from invoice financing.
The Problem
This process involved designing how the API displayed AREX data in the Xero interface.
1️⃣ Improving the AREX landing page and the transactional email templates.
The previous landing page's content structure was not clear, there were accessibility issues, and the look and feel did not transmit the spirit of the product. The landing page did not perform well on mobile devices, and we knew that Xero users could come from those devices.
2️⃣ Designing the Anti-money laundering (AML) process.
3️⃣ Designing the integration: implementing the AREX invoice financing flow within a third-party interface (in this case, the Xero portal)
4️⃣ AREX Client UI, implementing the Design System for external apps, Pigment.
The Solution
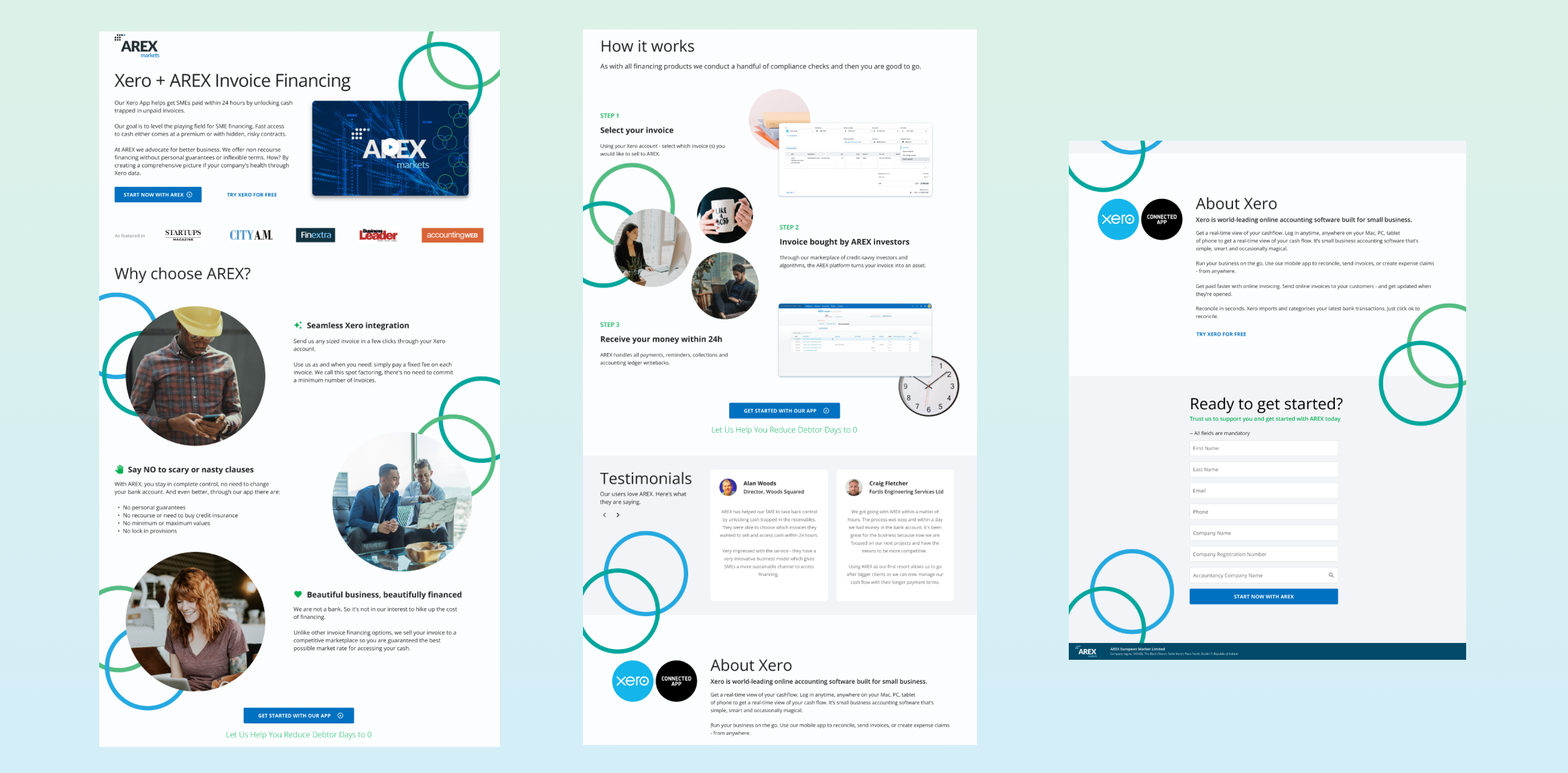
Landing Page and Transactional Email Templates
The previous landing page's content structure was not clear, there were accessibility issues, and the look and feel did not transmit the spirit of the product. The landing page did not perform well on mobile devices, and we knew that Xero users could come from those devices.
The onboarding landing page was totally redesigned with a fresher and clearer design, a more organized information structure, and simpler and more direct content. I collaborated with the Head of Marketing to define better titles, labels for the CTAs (more direct and human-friendly), and a good message: We made a great team working as a persuasive UX Writer.
I optimized the layout for responsive design and also fixed several accessibility issues. I adapted this design for use with HubSpot so the Sales Team could track all leads.

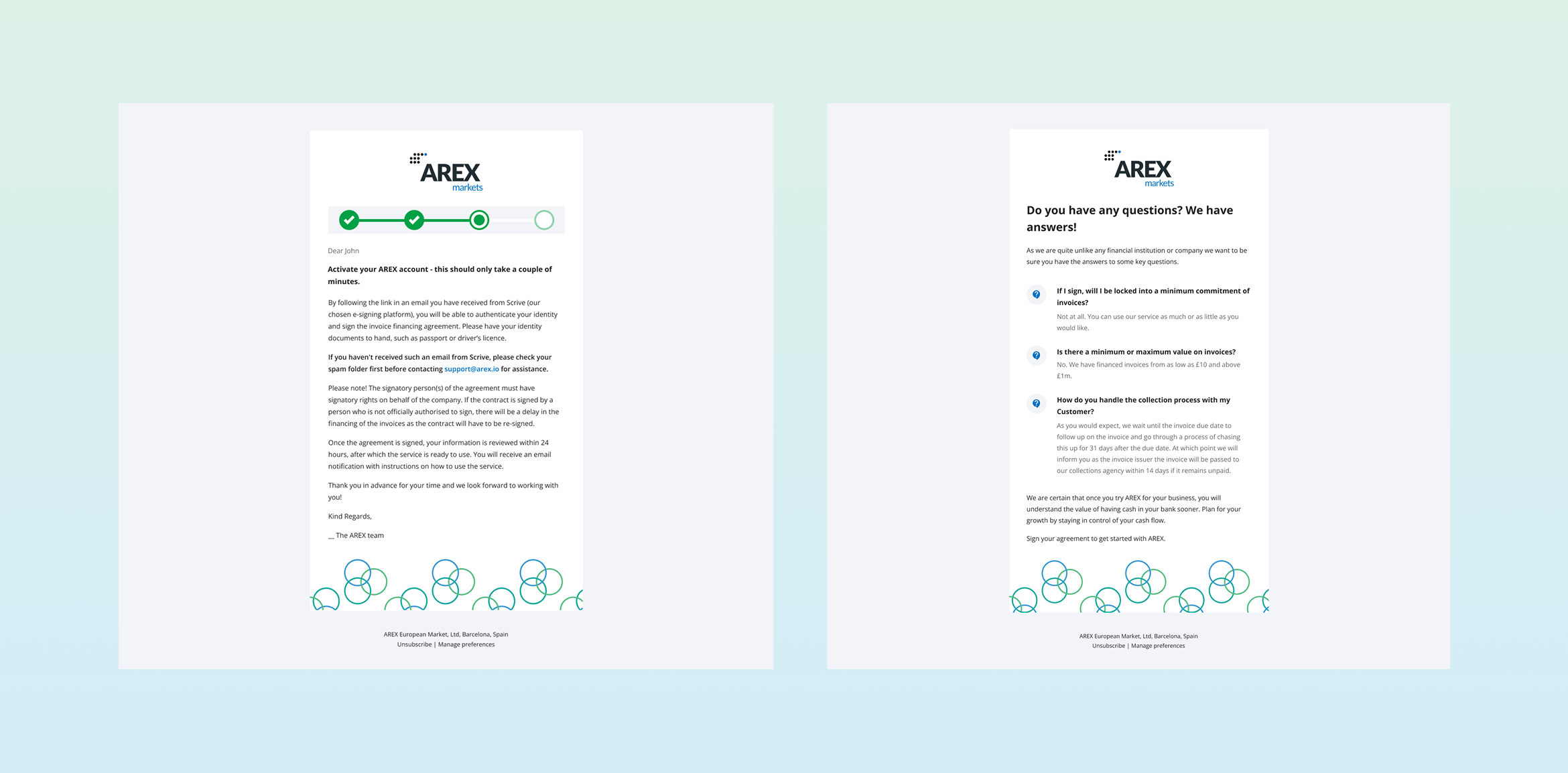
I then redesigned all transactional email templates to align with the new branding. I applied the primary color, blue, and secondary accent, green, and incorporated the brand’s visual motif—interconnected circles—as a footer design element to reinforce visual consistency.

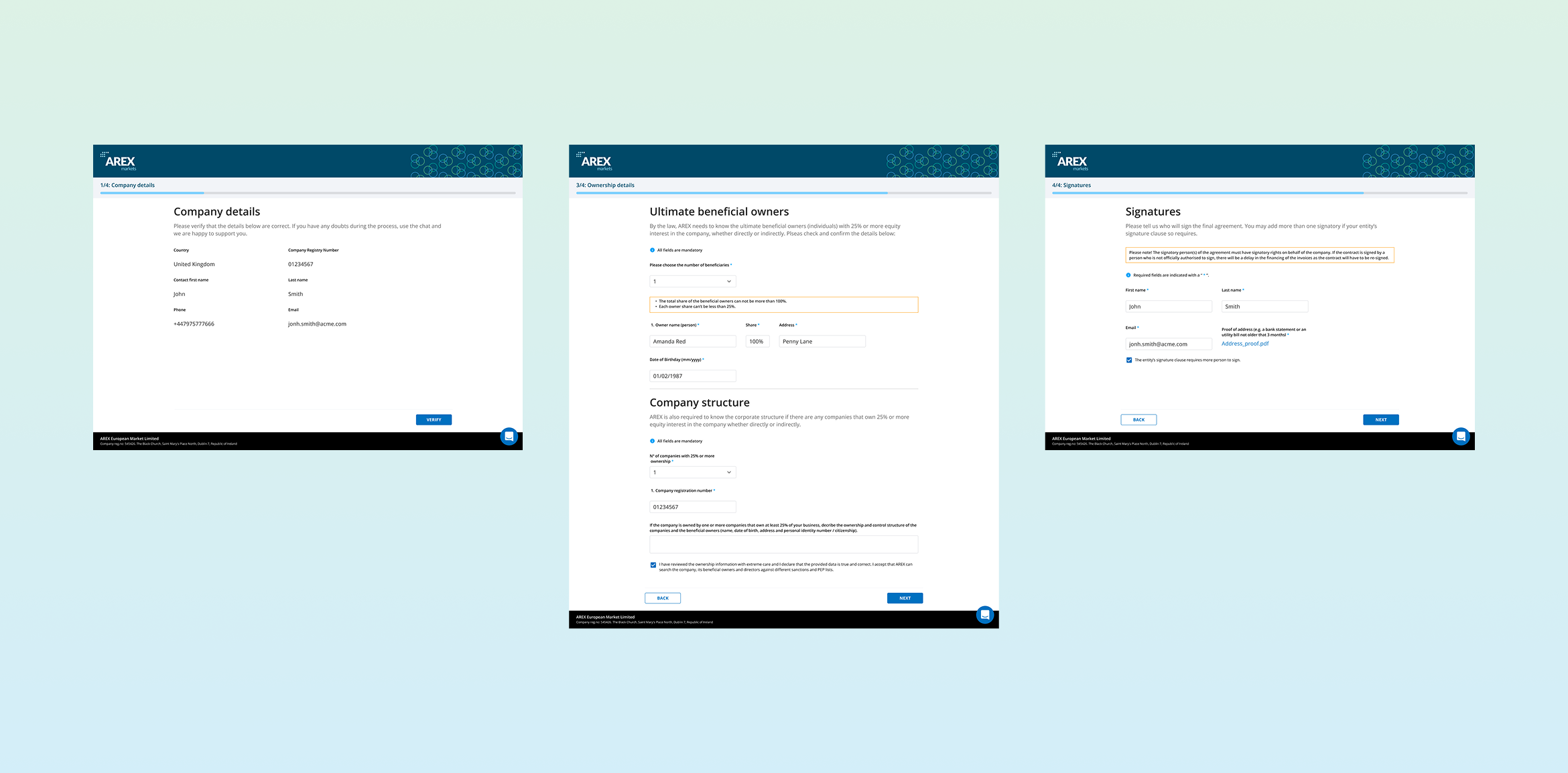
Anti-money Laundering Process
For the AML (Anti-money laundering) form, where the Operations Team evaluates the quality of potential clients, we used a no-code tool (Bubble.io) due to limited Front-End resources. I designed a consistent and responsive template to ensure a smooth experience across devices.
To optimize the flow, I proposed integrating Smartlook as a monitoring tool—it was affordable, quick to implement, and gave us valuable behavioral insights. By analyzing user interactions and combining them with form data, we identified friction points, refined the flow iteratively, and significantly reduced drop-offs. This helped us retain more qualified leads and improve onboarding efficiency.
Bubble.io
No-code framework for rapid, front-end-independent development.
Smartlook
Behavioral analytics to detect friction and optimize user flow.

Onfido
Powered by Scrive for e-signing services.
After completing the form, the user receives an email to digitally sign a contract with AREX. The contract can be reviewed and signed online, using Onfido as our identity verification provider.
This is the simulation of the e-signing flow.
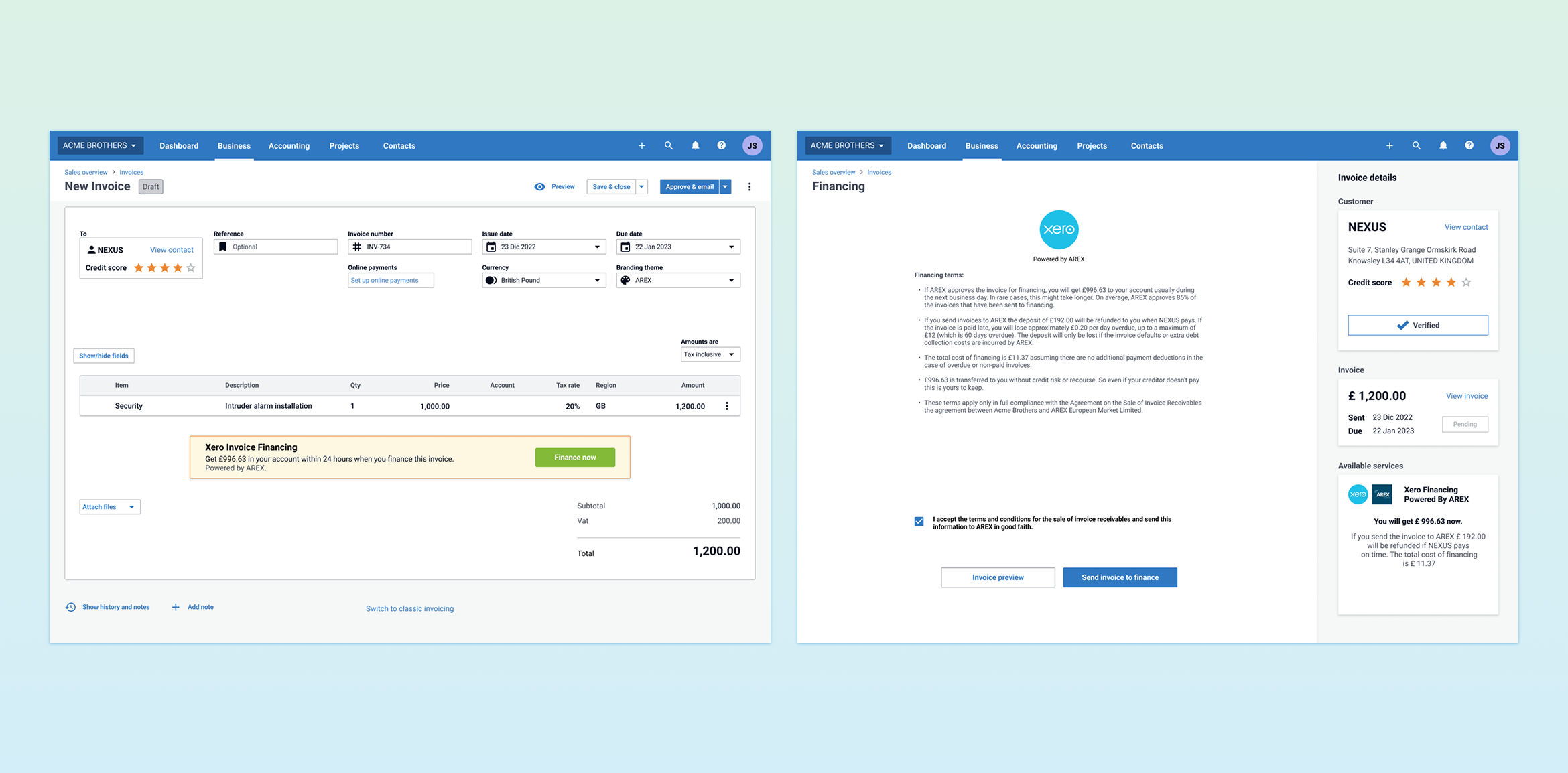
The integration within a third-party interface
I addressed the issue with a lightweight banner placed below each newly created invoice, giving users a clear and non-intrusive way to access AREX financing. If they choose to proceed, they’re shown a side panel summarizing the key terms, which they can review and accept on the next screen.
These minimal UI elements were intentionally designed to blend seamlessly into the existing interface, maintaining the user experience without disrupting the core layout or workflow.

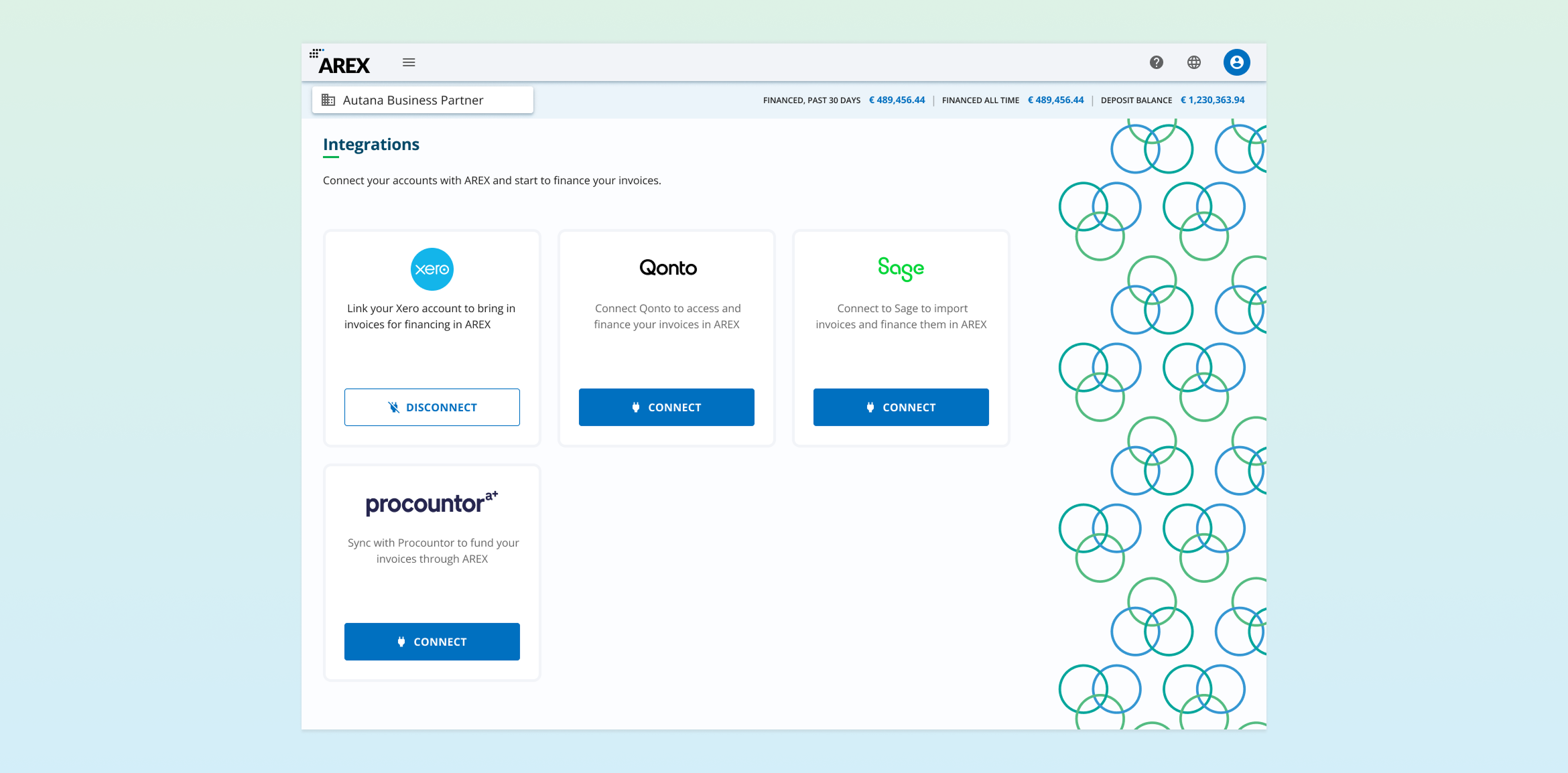
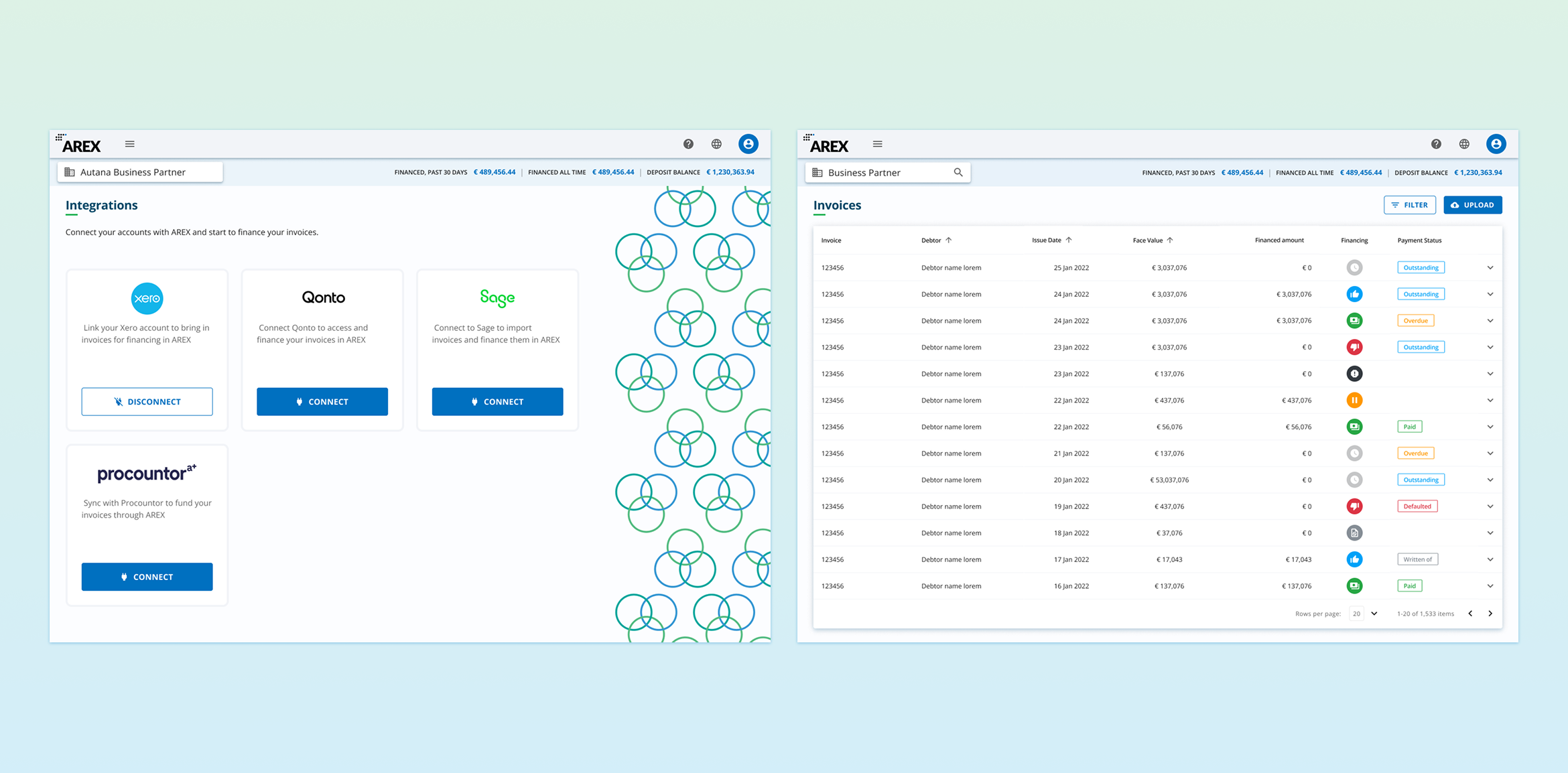
And, AREX Client UI
The Client UI was designed as a centralized space for users to track the financing status of their invoices with ease and clarity. From this interface, clients can instantly see which invoices have been financed, are pending, or require action—thanks to intuitive visual cues and color-coded statuses.
Invoices are automatically imported from integrated third-party services, such as Xero, ensuring that users always have access to the latest data without manual input. Every detail, from debtor names to payment statuses, is organized in a clean, sortable table that supports quick scanning and informed decision-making.
Filters and search functionalities further streamline the experience, allowing users to focus on what matters most. By providing transparency and control over their receivables, this dashboard plays a crucial role in building trust and empowering users throughout the financing process.

Happy path video 😘.
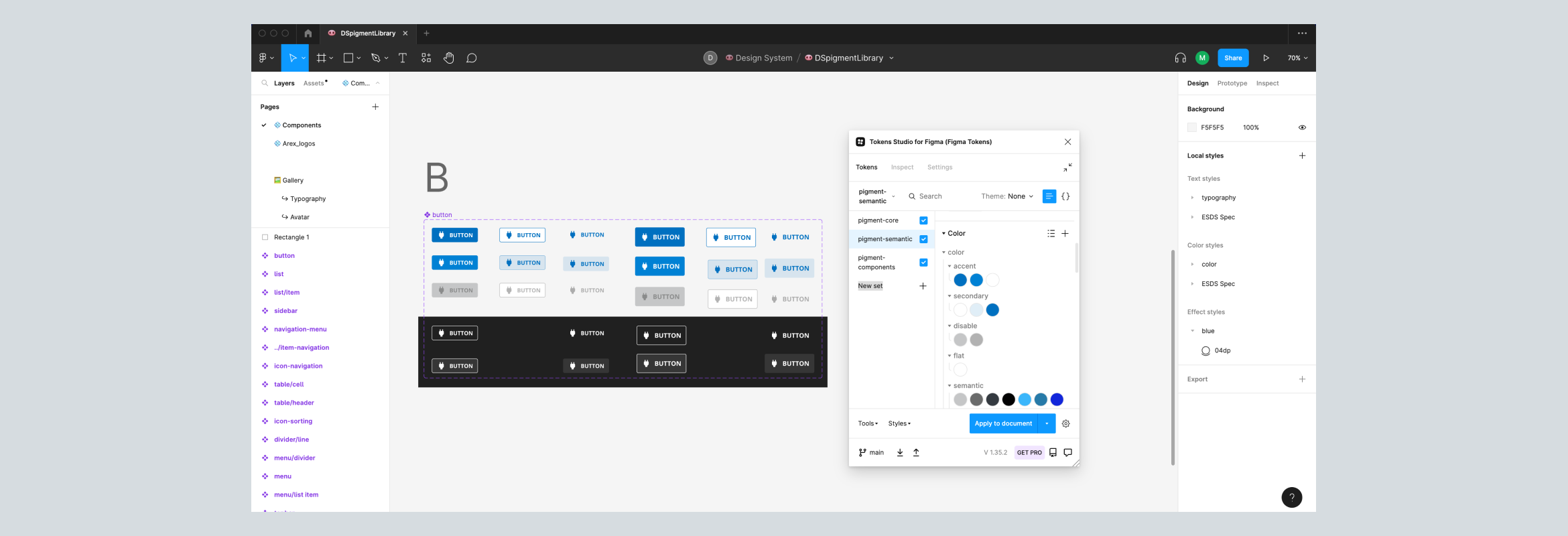
Design System
I led, together with the Front-end team, the creation of a new Design System aimed at the external applications of our client-facing platforms. This system, called "Pigment", was designed to consistently scale the design and development of all the company’s products.
The Design System was built using Vue.js and the Quasar framework, which is based on Material Design. We chose Quasar because its components are easily customizable with CSS and extendable with JavaScript, allowing us to tailor the interface to specific product needs without sacrificing consistency or scalability.
The MVP of Pigment was first tested in the Partner UI, and later implemented in this application, the Client UI, validating its adoption and setting the foundation for future use across other products.
You can visit the UIKIT of Pigment Design System here.

Selected work

People & TimeSaaS - B2B

Partner PortalFintech - SaaS - B2B

Invoice finance integrationFintech - SaaS - B2B

Rebuilding the Back Office for ScaleFintech - SaaS - B2B

A small vehicle journey MaaS - SaaS - B2B - Mobile

Discovery Home - Promofarma Marketplace - B2C - Mobile