A small vehicle journey
Micro-mobility solutions
Company: Iomob · Role: UX Lead · Date: 2020
- B2B
- Mobility as a Service
- UX Research
- Prototyping
- UX/UI
- API

Iomob (Internet of Mobility) was the mobility platform up to be plug and play to any app or website. It integrated a wide range of mobility services that could be accessed via APIs, SDKs, or using a white-label app solution.
The Challenge
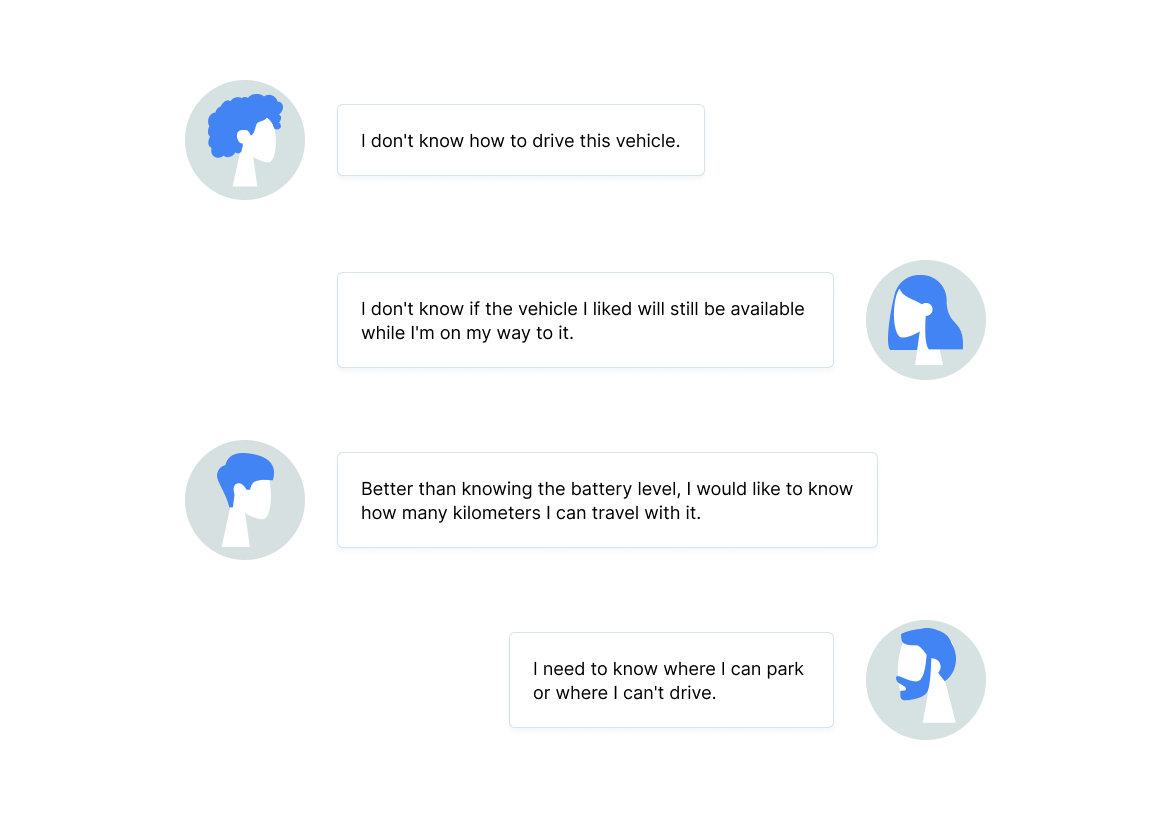
Building the different user journeys. The platform integrates with several micro-mobility providers, so all possible user journeys must be considered. Users can choose a bicycle (electric or traditional), an electric scooters, or an e-kickscooter to get around.
Showing the user different brands or companies available to him.
Taking into account the rules of each city or region for the usage of these vehicles.



The Process
Benchmarking
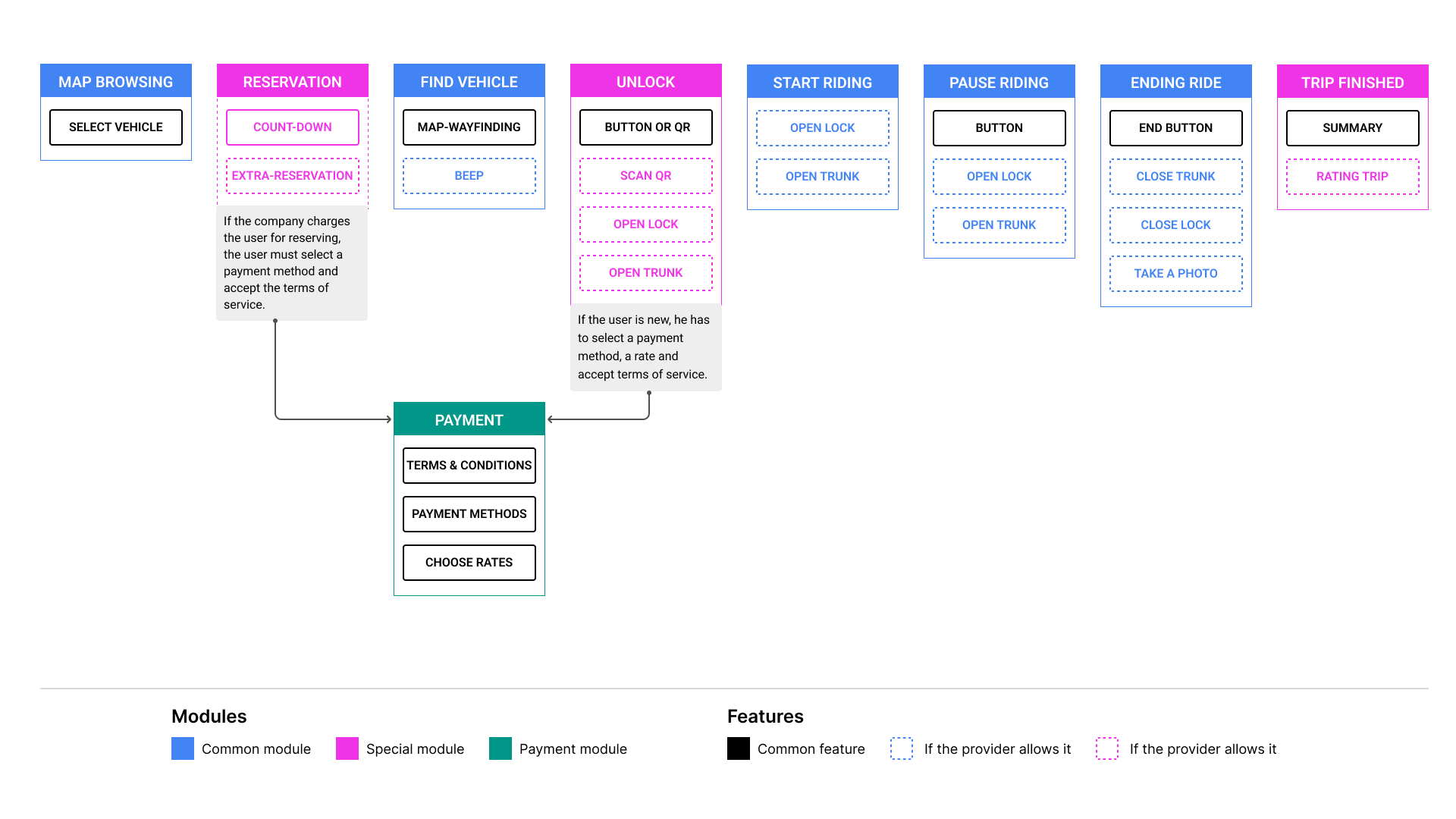
I carried out a benchmarking of the leading micro-mobility service operators to determine what functionalities the platform should support when integrating these operators via API. The idea was making the possibilities of the platform as wide as possible.
As a result, I defined common modules (with essential features) and special ones (with advanced features).
User Flow
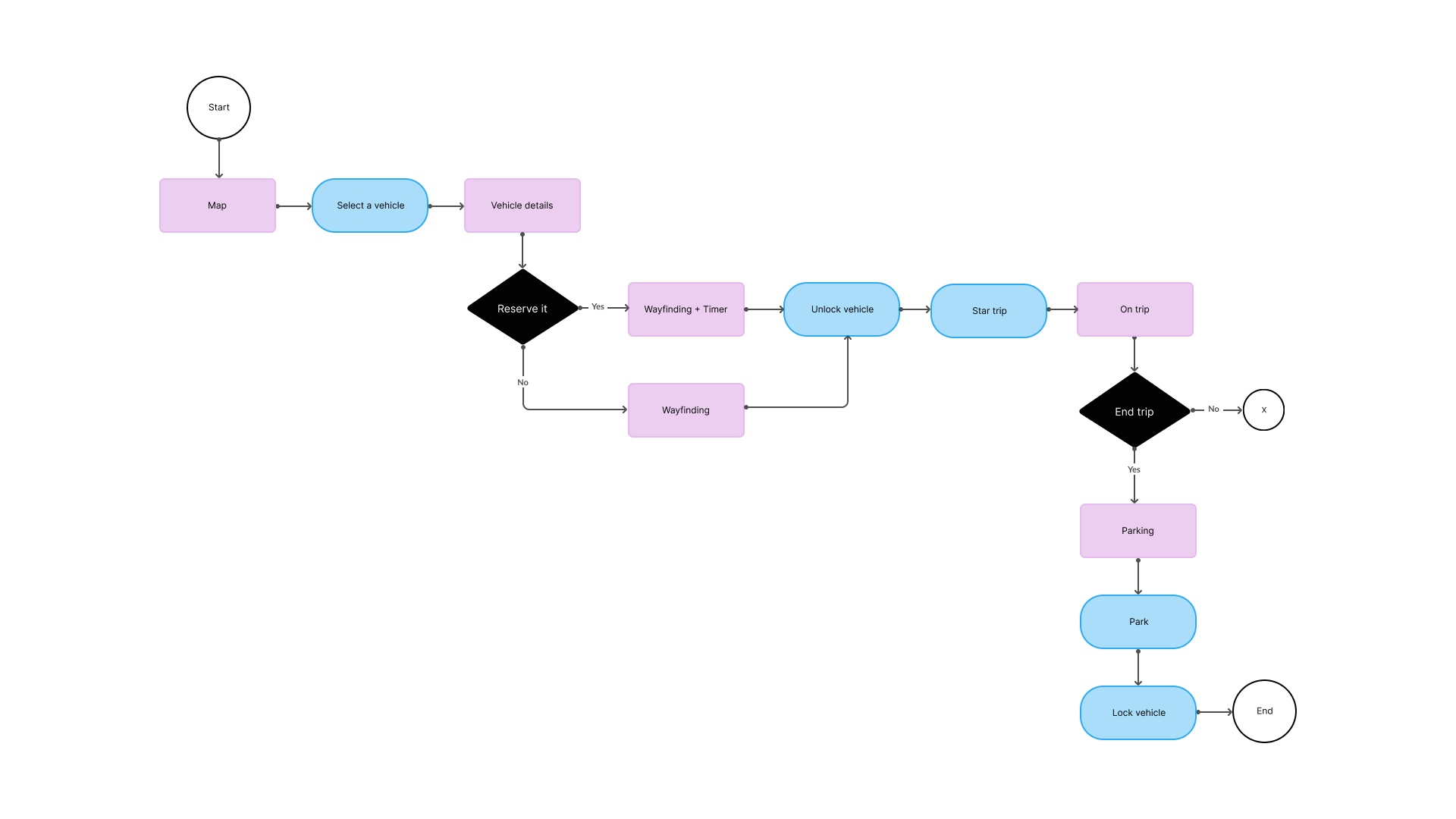
I developed the user flows traveling in the different vehicles to define the user experience when interacting with the product.
This is the case of a trip in a vehicle that offers the possibility of reserving it for a few minutes while the user goes to look for it. It is also a vehicle that has a security lock that must be unlocked before starting the trip.
The Solution
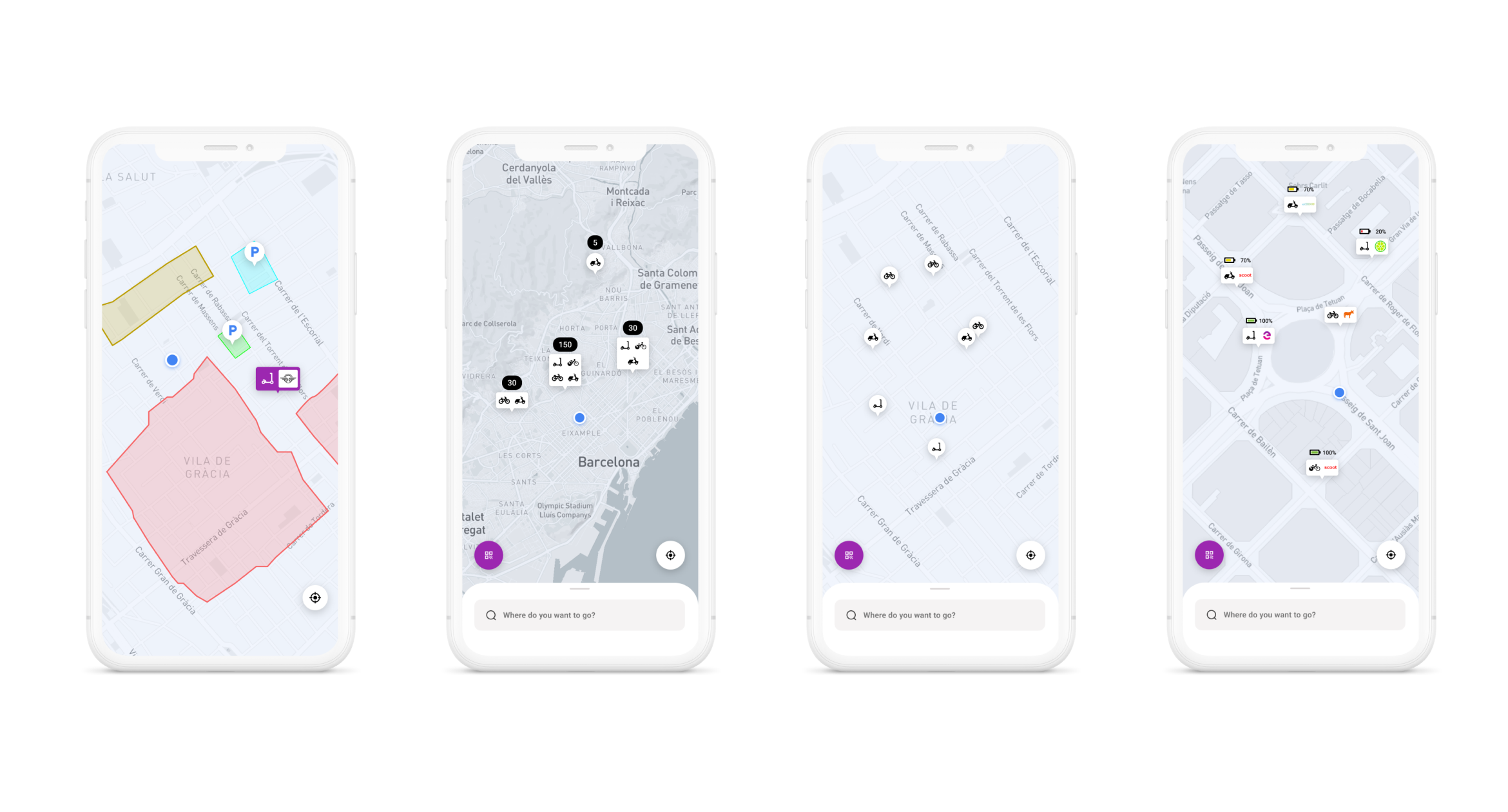
Map View
The map view showed the vehicles on the map. Vehicles were represented by pins. In a zoomed-out view, users could distinguish what kind of vehicles were available, and when zoomed in, the pin layout was more detailed. They would see the type of vehicle, the brand, and the battery level.
On the map, the areas were indicated by colors:
- Forbidden zone: red
- Low speed: ochre
- Normal parking area: blue
- Preferential parking area: green
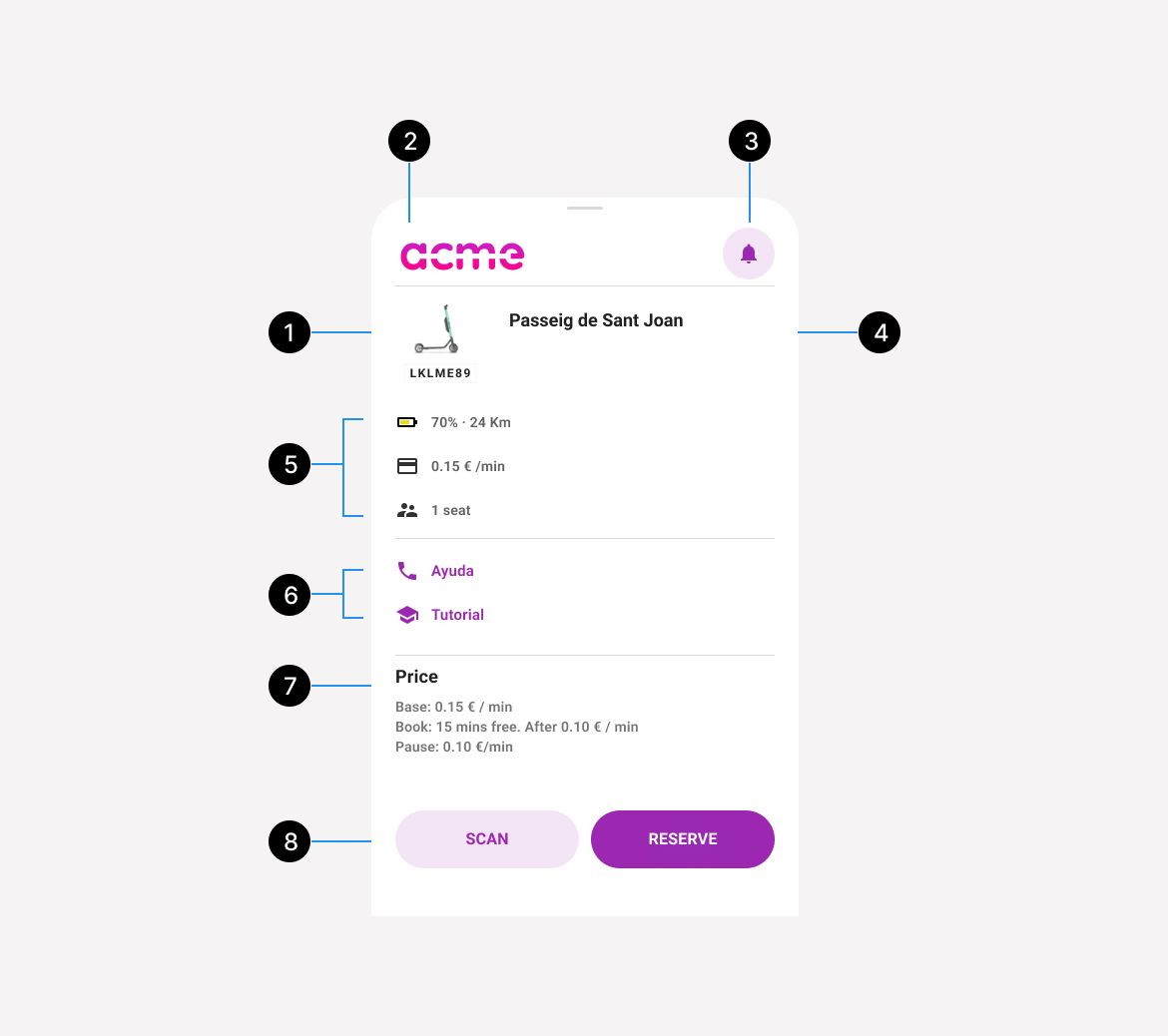
Vehicle Card
The cards contained all the information users needed to choose their ideal vehicle and enjoy a satisfactory experience.
- Image of the vehicle with its license plate or identifier.
- Brand.
- Beep button (optional).
- Approximate location.
- Main information: battery, price, seats.
- Secondary information (optional): help contact, tutorials.
- Detailed price information.
- Buttons for actions.
Prototype
This is the prototype of a scooter ride. The service operator allowed the user to reserve the vehicle for a few minutes.
The Integration
The modules could be integrated into any application and the design was customized to fit the brand. This would be an example of the integration of the mobility solution in an event application. The user could use vehicles to reach the meeting point.
Selected work

People & TimeSaaS - B2B

Partner PortalFintech - SaaS - B2B

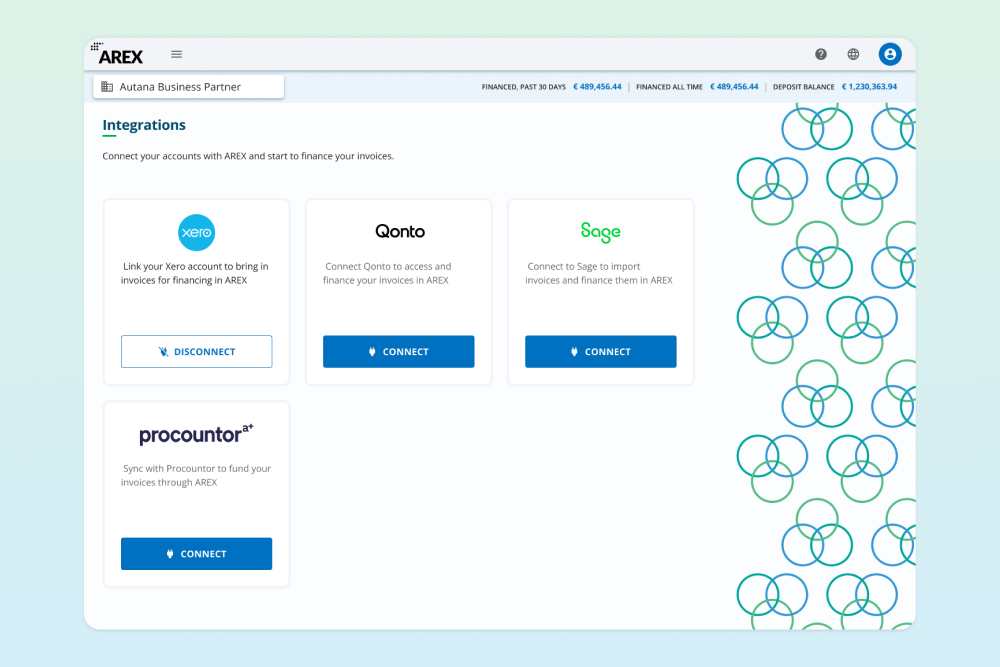
Invoice finance integrationFintech - SaaS - B2B

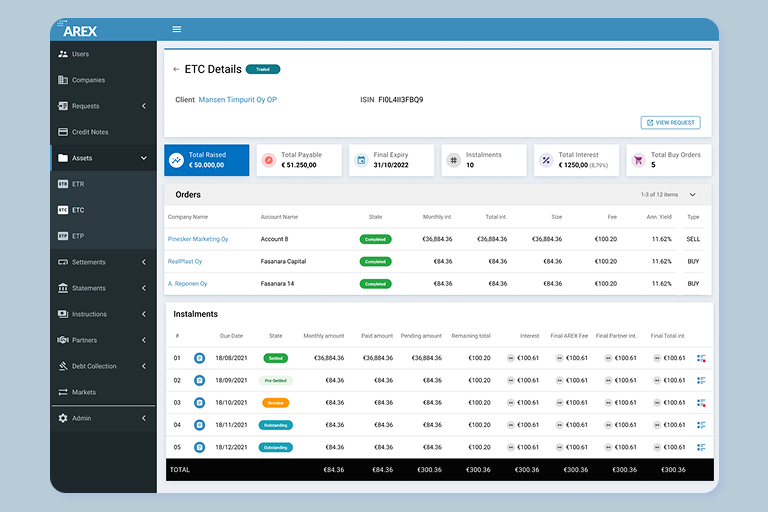
Rebuilding the Back Office for ScaleFintech - SaaS - B2B

A small vehicle journey MaaS - SaaS - B2B - Mobile

Discovery Home - Promofarma Marketplace - B2C - Mobile